STM32F4 Discovery – First Impressions
Monday, March 19th, 2012I recently came across the STM32F4 Discovery board. This board is an ARM processor on a board with 1MB flash and 192KB RAM, ADC, Audio processing, motion detection USB for both debugging and HID support – not bad for less than £10. Given the price and a bit of research and I thought I’d risk it.
So the board arrived and now it’s time to set up the tool chain. There are several toolchains available but the one which was attractive was the Atollic toolchain. The LITE version 2.3 IDE had no code limitations and instead it limited the features available through the IDE. Note that since buying the board and downloading the software Atollic have gone down the route of removing the restrictions on the IDE and placing a code size restriction on the environment. This fits in with the approach taken by several of their competitors.
Installing the Software and the Board
Installation of the software and the board seemed to go OK. Connecting the board found a few problems. The first problem came from the samples. I imported the directory containing the samples and this seemed to pull in the samples for the Atollic system and also the samples for other development environments. This resulted in multiple projects with the same name and this (understandably) upset the Atollic environment. So a quick play with explorer deleting the extra projects and the remaining projects imported with now issues.
The second project came when I tried to compile, deploy and debug one of the samples. The debugger kept complaining that it could not find the board. Hello Google. The problem was simple to solve and all it required was to reinstall the driver for the board. All this required was to open control panel, selecting the board and then update the driver.
So far, so good. I have the board installed along with the software and I can deploy the sample projects.
Can I write my own software?
My First Application
For my first application I wanted to do a bit more than just flash the onboard LEDs, not much more but I wanted some indication of the speed of the board. So I decided to simply toggle one of the ports and look at this through a logic analyser.
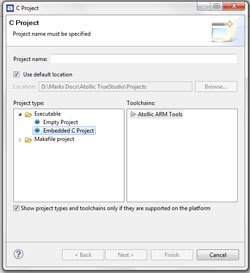
So the first thing to do is to create a new project. So off to the file menu and I selected new project. The restricted version of the development environment does not allow C++ projects so I went for a C project and selected Embedded C Project:
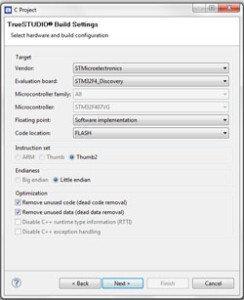
Next I selected the board and hardware settings for the build:
And the final step is to configure the debugger settings:
Next thing to do was to modify the default sample code. I opened the main.c file and replaced the main program loop with the following:
GPIO_InitTypeDef GPIO_InitStructure;
STM_EVAL_LEDInit(LED3);
STM_EVAL_LEDInit(LED4);
STM_EVAL_LEDInit(LED5);
STM_EVAL_LEDInit(LED6);
/* Turn on LEDs */
STM_EVAL_LEDOn(LED3);
STM_EVAL_LEDOn(LED4);
STM_EVAL_LEDOn(LED5);
STM_EVAL_LEDOn(LED6);
int flag = 0;
GPIO_InitStructure.GPIO_Pin = GPIO_Pin_0;
GPIO_InitStructure.GPIO_Mode = GPIO_Mode_OUT;
GPIO_InitStructure.GPIO_OType = GPIO_OType_PP;
GPIO_InitStructure.GPIO_Speed = GPIO_Speed_100MHz;
GPIO_InitStructure.GPIO_PuPd = GPIO_PuPd_NOPULL;
GPIO_Init(GPIOD, &GPIO_InitStructure);
while (1)
{
if (flag)
{
GPIO_SetBits(GPIOD, GPIO_Pin_0);
flag = 0;
}
else
{
GPIO_ResetBits(GPIOD, GPIO_Pin_0);
flag = 1;
}
}
Hooking up the logic analyser to Port D, pin 0 gave a square wave with a frequency of about 2.25 MHz.
Success!
Back to the samples and lets see where it takes us.